
WordPressサイトにGoogleAdsenseの自動広告コードを配置する方法です。
プラグイン「Header and Footer Scripts」を使っています。
アドセンスの管理画面に自動広告のメニューが表示されました。
私はこれまで、広告ユニットをつかって、記事を書くたびに、記事内の任意の位置にコードを挿入していました。
自分でコードを入れる方法では、どにコードを入れるとクリック率や収益が高くなるのか、よくわかりませんでした。
アドセンスの自動広告なら、収益が出るように適切な位置に広告が表示されます。
この設定をしてから、収益は、1.5から2倍に上がっています。
GoogleAdsenseの自動広告
アドセンスの自動広告の設定をすることで、最適な位置に広告が表示されるようです。
ライターやサイト運営者は、技術的なことを気にすることなく、記事の作成に時間を割けるようになると思いました。
初めて、ワードプレスでブログを運営する方で、GoogleAdsenseを利用するなら、この自動広告を使うほうがよいと思います。
私が、アドセンス広告の利用を始めた頃は、自分で広告の表示位置を決める方法しかありませんでした。
何度も貼り替えて検証しましたが、ブログ記事のページが多くなると大変ですし、時間もかかります。
自動広告なら、考える必要はありません。
また、アドセンスが自動で最適な位置を決めてくれますし、閲覧者にとっても最適な広告が表示されます。

アドセンス管理画面での設定
案内にしたがって、設定を有効にします。
自動でコードを挿入する設定を選択します。
複数のブログサイトを運営している方は、全般設定をしてから、個別のサイト(URL)について設定することができます。
個別URLの設定が優先されますから、全般設定は、すべてON(青く表示されるとON)にしておいてもよいと思います。

オーバーレイ広告は、全画面に広告が表示されてしまいますから、OFFにしました。

次に各サイトURLの設定をします。
アドセンス側が自動的に広告をするので、実際にどのように表示されるか不明です。
また、運営するサイトに適した設定も検証していませんので、自動広告のヘルプを読み、読み手側に利便性があると書かれているものをONにしました。

また、他のブログ運営者も、サイトのページ上部に広告が表示されたり、ここは不要だろうというところに広告が表示されたりすることがあるらしいという記事を見て、上のように設定しました。
GoogleAdsense広告コードの挿入方法
ブログサイトの各ページのヘッダー内にコードを挿入する必要があるそうです。
多くのサイト運営者は、ワードプレスを使っていると思います。
ワードプレスなら、プラグインを使うことで、簡単に設定ができます。
ワードプレスでは、プラグインを使うことで、全てのページに自動で広告が表示されます。
一度、設定すれば、記事の作成に集中できます。
HTMLタグを使ってサイトを作成している人は、ヘッダー内に挿入します。
設定箇所は、アドセンスの設定画面に表示されます。
ワードプレスプラグインの導入
プラグインは、Header and Footer Scriptsを使いました。
たくさんある中で選んだ理由は、ダウンロードの数と多くのサイト運営者が使っているからです。
多くの方が使っているということは、不明なことや問題があっても、検索すれば対応方法を調べることができます。
プラグインのインストール
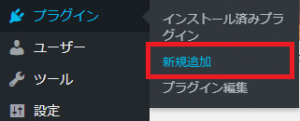
ワードプレス管理画面のメニューから、「プラグイン」 > 「新規追加」をクリックします。

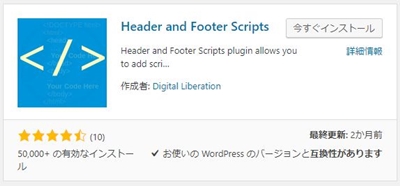
プラグイン検索窓にHeader and Footer Scriptsを入力して検索します。

インストール後、有効化ボタンをクリックします。

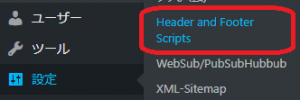
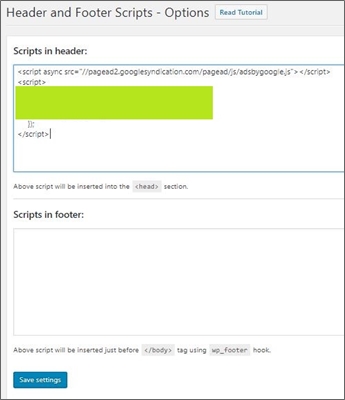
ワードプレス管理画面のメニューから、「設定」 > 「Header and Footer Scripts」をクリックします。

開いた画面「Header and Footer Scripts⁻Options」のScript in header 内にアドセンスの自動広告のコードを貼り付け、「Save settings」をクリックします。

アドセンスの自動広告コードを取得
ワードプレスのプラグイン「Header and Footer Scripts⁻Options」に貼り付ける広告コードを取得します。
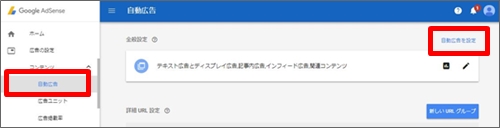
GoogleAdsenseの管理画面から「自動広告」を選択し、「自動広告」をクリックします。

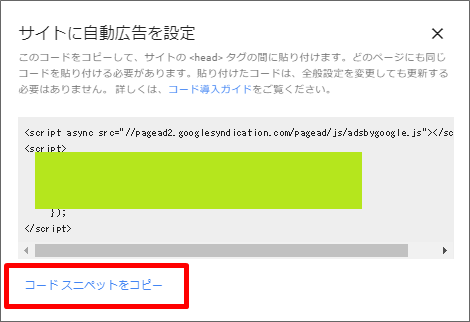
表示された画面から、「コードスニペットをコピー」をクリックします。

設定後、30分程度で広告が表示される
これまで手動で広告が貼り付けてありましたが、そのままでも大丈夫です。
すでに手動で設定したものを削除することなく、自動で広告が表示されます。
プラグインを「無効」にすれば、ワードプレス上での設定はOFFになり、自動広告が表示されなくなりますが、広告コードは消えません。
プラグインを「有効」にすれば、再び自動広告が表示されます。