運用しているブログサイトに対して、Googleより、「問題が検出されました」と警告のメッセージが届きました。
内容を読んでみると、どうやら推奨サイズより大きいサイズの画像をブログに掲載するようにとのことです。
すでにアップロードされている画像すべてを変更するとなると時間がかかりそうですが、先輩ブロガーさんなどの経験談を読んでみると、アイキャッチだけでも、指定サイズ以上に変更すれば、解決できるようです。
私は、Googleの警告文だけでは、対応方法を考えることができませんでした。
先輩ブロガーさんと同様、私のブログでは、すべてのページのアイキャッチのみ、下記のサイズに変更することで、警告が消えました。
アイキャッチ以外の画像は変更していません。
アイキャッチ変更サイズ
1200×900(縦横比 4:3)
1200×675(縦横比 16:9)
1200×1200(縦横比 1:1)
画像の横幅は1200以上、サイズ(縦×横)は、800,000ピクセル以上にする必要があるようです。
圧縮形式は、「png」より「jpg」画像の方がデータの容量が小さくなるため、サイズが大きくなってしまったアイキャッチ画像は、アイキャッチ画像は、JPGにしました。
(中にはPNG画像にしてしまったものもあります。繰り返し作業したので、何も考えず、PNGのままアップロードしったものがありました。)
AMPページについて
警告が出たブログサイトは、モバイル対応をしていませんでしたが、ワードプレスのテーマ「Cocoon」に変更した際、モバイルでもすばやく表示できるとされる「AMP」に対応させるように設定したところ、上記の画像サイズに関する警告が出てしまいました。
警告内容と具体的な対応など
1.メールに警告文が送られました。URLをクリックすると、次のようなページが表示されました。
「AMPの問題を解決するをクリック」してみます。

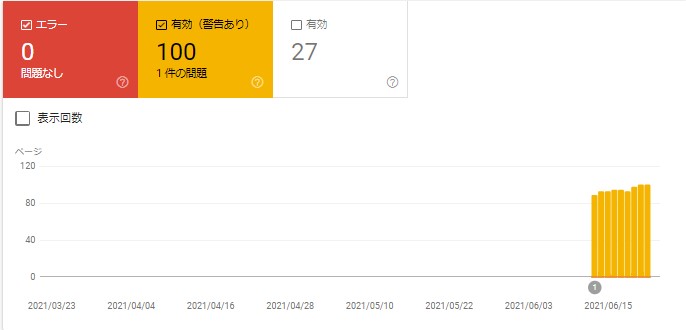
2.開いた画面の「詳細」をクリックします。

3.翌日、同じページを見てみると、有効(警告あり)にチェックっが入った表示になっていました。

4.同時に、警告「推奨サイズより大きい画像を指定してください」と表示されています。

5.「推奨サイズより大きい画像を指定してください」のページで「詳細」をクリックすると、下記の画面が表示されます。
2段目、説明の「ガイドライン」をクリックします。

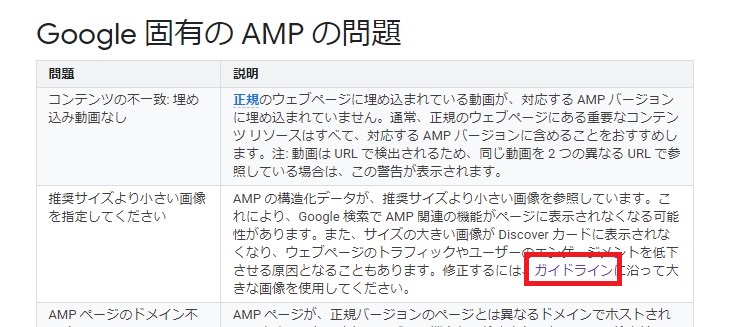
以下の内容が表示されます。
検索結果の形式の違いにより、一般的な AMP ページにのみ以下の画像に関するガイドラインが適用されます(AMP ストーリーには適用されません)。AMP ストーリーの画像に関する要件は異なります。
記事に直接属するマークアップされた画像のみを指定する必要があります。
画像の幅は 1,200 ピクセル以上にする必要があります。
すべてのページに画像を少なくとも 1 つ含める必要があります(マークアップを含めるかどうかは問わない)。Google は、アスペクト比と解像度に基づいて、検索結果に表示する最適な画像を選択します。
画像の URL は、クロールやインデックス登録に対応できる必要があります。
画像はマークアップされたコンテンツを表している必要があります。
ファイル形式は Google 画像検索でサポートされている必要があります。
適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)を複数指定してください。
次に例を示します。{
"@context": "https://schema.org",
"@type": "NewsArticle",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
]
}Googleより引用
800,000 ピクセル以上の画像にするようにと書かれていますが、他のブロガーさんによると、ブログ内の画像すべてを変更する必要はなく、アイキャッチ画像だけの変更で対応できそうです。
画像の縦横を下記の大きさにすると、800,000 ピクセル以上になります。
1200×900(縦横比 4:3)
1200×675(縦横比 16:9)
1200×1200(縦横比 1:1)
6.アイキャッチ画像サイズ変更作業
手動で、アイキャッチを変更しました。
300ページのブログのアイキャッチ画像を入れ替えるのに、数週間かかりました。
アイキャッチ1枚作成するのに、数分かけています。
ワードプレスに一括変換機能があるのか?
ワードプレスには、大きい画像を小に変更する機能がありますが、小さい画像を大きくする機能はありません。
現在、アップロードしている小さいサイズの画像を手元のパソコンにダウンロードして、ペイントで拡大してみましたが、画像が粗くなってしまいました。画像が荒れても問題ないものは、拡大した画像を使いました。
ほとんどのアイキャッチは、新たにペイントなどで作ったり、別の写真や画像を用意して作成しました。
アップロード後、「推奨サイズより大きい画像を指定してください」のページで「修正を検証」ボタンを押し、検証を実行しました。数分で検証されました。
AMPページ検証サイトで検証する
下記のページにURLを貼り付けると、AMPページが検証できます。
AMPページの修正を確認することができるページ
https://search.google.com/test/amp
テストの結果の画面です。

変更されていない画像が残っていると、「AMPの問題の未修正部分について」のメッセージが表示されます。

その他
ブログサイトにアップロードしたアイキャッチ画像のサイズが小さくなってしまう。
作業を始めた当初、画像をアップロードしても、サイズが小さくなってしまいました。
私のワードプレスのブログサイトには、「Imsanity」というプラグインが入っており、これにより、アップロードされた画像が小さくなってしまったようです。このプラグインは、巨大な画像がアップロードされるのを防ぐためのプラグインです。

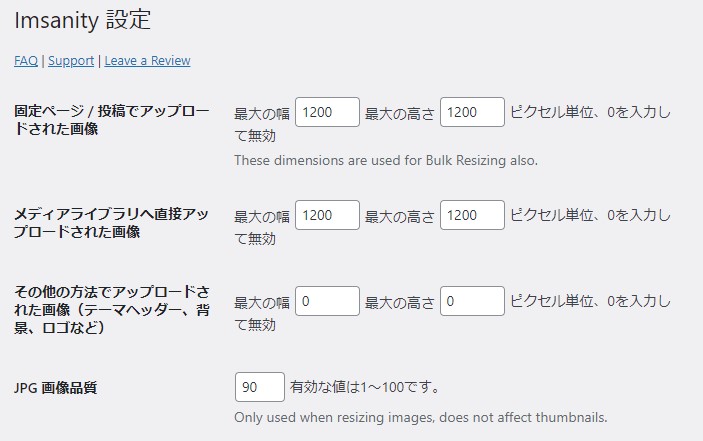
プラグイン「Imsanity」の設定を変更することで、画像サイズが自動的に小さくなるのを防ぐことができます。
プラグイン「Imsanity」の設定を下記のように、それぞれの最大値を1200に設定しました。

稼ぐに特化したワードプレステーマ
AFFINGERはブログやサイトで売上を出すための戦略的なWordPressテーマです。